 画像をWeb上に配信する
画像をWeb上に配信する  画像をWeb上に配信する
画像をWeb上に配信する
ActiveAssetsライブラリの画像を、ImagePumpビューアでWebの別のサイトに配信します。配信方法には2つのオプションがあります:
Webページ: このオプションでは、ActiveAssetsがImagePumpビューアを含むWebページを作成し配信します。
HTMLコード: 生成されたHTMLコードをHTMLファイル内にコピーし、 ImagePumpビューアを別のHTMLページで表示します。
Note: ここではHTMLコード配信についてご説明します。Webページ配信については、Web配信-Webページを参照してください。
Note: ゲストの場合、ユーザがWeb配信権限を与えたアセットにのみ操作を行うことができます。
画像をWeb配信するには:
ライブラリでWebに配信する画像または画像を含むフォルダをクリック選択します。
Note: 複数画像の選択が可能です。
オプションプルダウンメニューのWeb配信メニューを選択します。

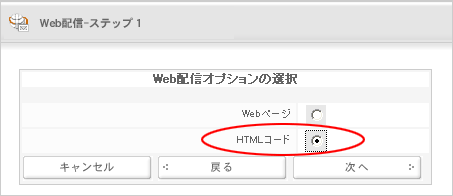
ステップ1が表示されます。Web配信オプションの選択でHTMLコードラジオボタンを選択し、次へをクリックします。

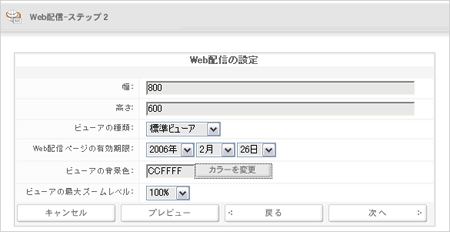
ステップ2が表示されます。Web配信するビューアの属性を設定します。

幅及び高さ:Web配信するビューアサイズ。ピクセル単位で入力します。(*必須)
ビューアの種類:標準ビューア、HTMLビューア、パノラマ、アニメーションビューアから選択します。
Note:パノラマビューアを用いる場合、画像はパノラマ設定がされている必要があります。
Note:アニメーションビューアはライブラリで複数画像を選択した場合にのみ有効です。
Web配信ページの有効期限:配信の期限を設定します。
ビューアの背景色:入力フィールドに16進数で入力するか、 [カラーを変更]ボタンをクリックして色を選択します。 [OK]をクリックしてウィンドウを閉じ、設定ページに戻ります。
ビューアの最大ズームレベル:プルダウンリストから、ズームインの最大倍率を選択します。 “100”が画像の原寸大表示になります。25%から1600%までの設定が可能です。
[プレビュー]ボタンをクリックすると、別ウィンドウにビューアのプレビューが表示されます。設定を確認したら、ウィンドウを閉じます。
必要時設定を変更し、[次へ]をクリックします。
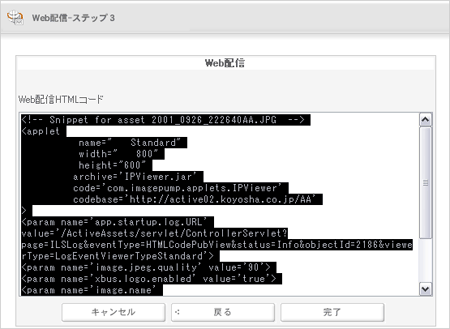
ステップ3で生成されたHTMLコードが表示されます。フィールド内を図の様に選択し、コードをコピーし、ターゲットのHTMLファイルにペーストします。

[完了]をクリックしてライブラリに戻ります。
=> アセットを共有するためにゲストやマイグループを作成します(ユーザのみ)。