
Web配信アセットのビューイング
Web配信したアセットを確認します。
Note: 配信ビューアでも、アプレットビューア(標準・パノラマ・アニメーション)の閲覧にはクライアントマシンにJavaプラグインのインストールが必要です。詳しくはシステム要件を参照してください。
作成Webページ: Webページオプションでは、URLをクリックするだけで配信ビューアにアクセスできます。
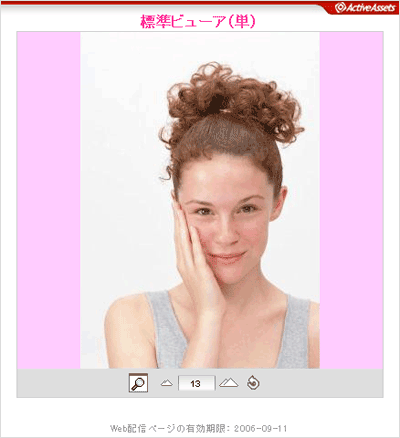
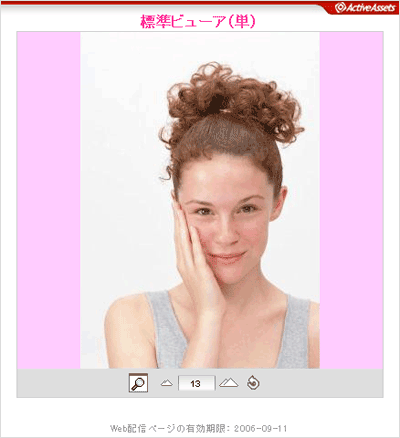
標準ビューア:シングル画像

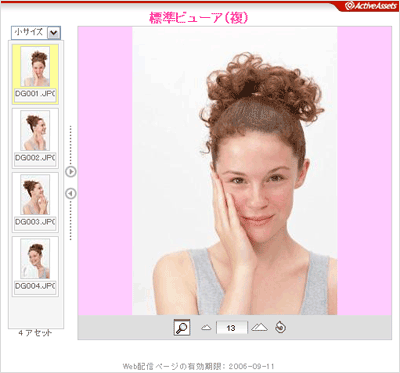
標準ビューア:複数画像

Note: 複数画像の場合は、サムネールエリアが表示されます。サムネールサイズを変更したり、パネルを開く/閉じるの操作が可能です。
パノラマビューア

Note: 対象の画像はあらかじめパノラマビューアを使用が設定されている必要があります。詳しくは画像情報を参照してください。
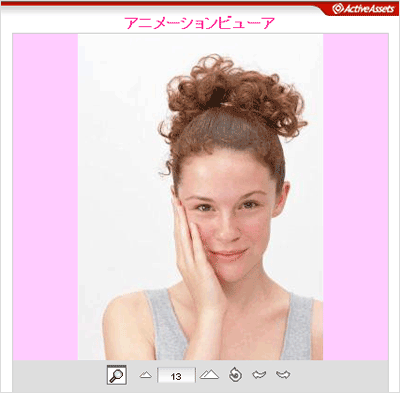
アニメーションビューア

Note: アニメーションビューアを使用するには、あらかじめ複数画像を選択する必要があります。
作成HTMLコード: 生成したHTMLコードを任意のHTMLページに埋め込みます。
標準ビューア・パノラマ: 単数画像についても複数画像についても、以下の部分に囲まれた一連のコードがひとつの画像についてのコードとなります。
<!-- Snippet for asset filename1.JPG -->
<applet
...>
....
....
</applet>
標準ビューアが次のように表示されます:

HTMLビューア: 以下の部分に囲まれた一連のコードが配信ビューア全体のコードとなります。
<!-- Snippet for asset filename2.JPG -->
<table><tr><td align="center">
....
.....
</td></tr></table>
ActiveAssetsはまずサムネールを表示し、サムネールをクリックすると、別ウィンドウにHTMLビューアが開きます:

アニメーションビューア: 生成された全コードが一連のアニメーションを作成します。アニメーションの再生順はライブラリの並び順に準拠します:
<!-- Snippet for assets: -->
<!-- file1.JPG -->
<!-- file2.JPG -->
<!-- file3.JPG -->
<!-- file4.JPG -->
<applet
...>
....
.....
</applet>
配信ビューアが表示されます:
