
Web配信-HTMLコード
Web配信のHTMLコードオプションでは、ビューア情報を含むHTMLコードを生成します。このコードをユーザが任意のHTMLファイル内に埋め込むことにより、画像やアニメーションビューアを表示します。
ビューエリアでダウンロードするファイル及びフォルダのサムネールをクリック選択します。
Note: フォルダを選択した場合は、画像またはラスタライズされたアセット以外のファイルは無視されます。
Web配信ウィザードの起動:ライブラリのビューエリアコントロールのオプションからWeb配信メニューをクリックします。

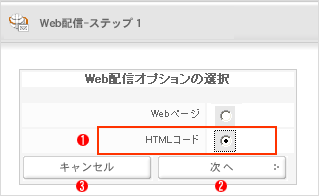
Web配信-ステップ1が開きます。HTMLコードをラジオボタンで選択します。

 Web配信オプション: Web配信オプションをラジオボタンで選択します:
Web配信オプション: Web配信オプションをラジオボタンで選択します:
Webページ: Webページ(Link)オプション。
HTMLコード: HTMLコード(embedded)オプション。
 次へ:
次のステップへウィザードを進めます。
次へ:
次のステップへウィザードを進めます。
 キャンセル:
作成を中止し、ライブラリに戻ります。
キャンセル:
作成を中止し、ライブラリに戻ります。
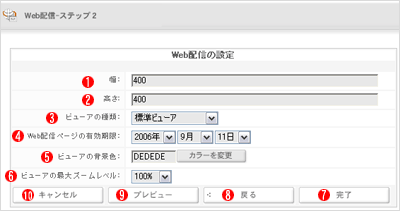
Web配信-ステップ2が開きます。以下の設定を行います:

 幅:
配信するビューアの幅をピクセル単位で入力します。(※必須)
幅:
配信するビューアの幅をピクセル単位で入力します。(※必須)
 高さ:
配信するビューアの高さをピクセル単位で入力します。(※必須)
高さ:
配信するビューアの高さをピクセル単位で入力します。(※必須)
Note: 複数画像の場合、各ビューアの幅になります。
 ビューアの種類:
使用するビューアをプルダウンリストから選択します。シングル画像選択時は標準ビューア・HTMLビューア
ビューアの種類:
使用するビューアをプルダウンリストから選択します。シングル画像選択時は標準ビューア・HTMLビューア
・パノラマビューアがリストされ、複数画像を選択時のみアニメーションビューアがリストされます。
 Web配信ページの有効期限:作成するWebページへのアクセス期限を年・月・日をプルダウンリストから選択します。アクセス期限は作成日当日から10年後の12月31日まで設定が可能です。また、最終日は終日有効です。
Web配信ページの有効期限:作成するWebページへのアクセス期限を年・月・日をプルダウンリストから選択します。アクセス期限は作成日当日から10年後の12月31日まで設定が可能です。また、最終日は終日有効です。
 ビューアの背景色:
画像ビューアエリアの背景色に使用する色をヘキサデシマル値で入力するか、カラーを変更ボタンをクリックしてカラーピッカーから選択します。
ビューアの背景色:
画像ビューアエリアの背景色に使用する色をヘキサデシマル値で入力するか、カラーを変更ボタンをクリックしてカラーピッカーから選択します。
 ビューアの最大ズームレベル:
ズームインの最大倍率をプルダウンリストから選択します。"100"が画像の原寸大表示となります。25, 50, 100,
200, 400, 800, 1600(%)の選択が可能です。
ビューアの最大ズームレベル:
ズームインの最大倍率をプルダウンリストから選択します。"100"が画像の原寸大表示となります。25, 50, 100,
200, 400, 800, 1600(%)の選択が可能です。
 完了:
完了ページへウィザードを進めます。
完了:
完了ページへウィザードを進めます。
 戻る:
前のステップへウィザードを戻します。
戻る:
前のステップへウィザードを戻します。
 プレビュー:
配信ビューアのプレビューを別ウィンドウで表示します。
プレビュー:
配信ビューアのプレビューを別ウィンドウで表示します。
 キャンセル:
作成を中止し、ライブラリに戻ります。
キャンセル:
作成を中止し、ライブラリに戻ります。
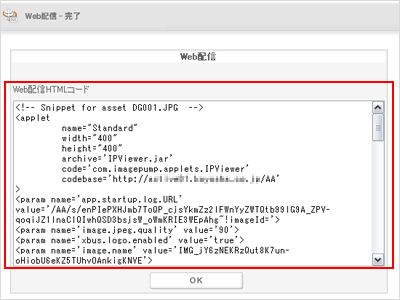
次へをクリックすると、Web配信-完了ページが開き、HTMLコードが生成・表示されます。

Web配信HTMLコードフィールド内HTMLコードをクリップボードにコピーし、該当のHTMLファイルにペーストして使用します。
OKをクリックしてライブラリに戻ります。
作業者にWeb配信通知メールが送信されます。通知メール内のURLからも配信ビューアにアクセスする事ができます。
Note: HTMLコード配信の場合、通知メール内のURLでアクセスするビューアは配信ビューアのプレビューとなります。